Javascript
[Vue 스터디#6] 뷰하! Vue 설치 및 hello-world 프로젝트 만들기
by Roseline Song | July 26, 2019
Vue 설치
1. vue 설치
npm과 node.js가 먼저 깔려있어야 한다. npm --version과 node --version으로 확인한다.
npm install vue
2. vue CLI 설치
vue CLI는 데이터를 사용하는 웹앱 페이지를 빠르게 빌드할 수 있도록 도와준다.
--global은 라이브러리를 전역으로 사용할 수 있도록 설치하겠다는 의미이다. (어느 폴더에서나 접근 가능)
npm install --global vue-cli
3. 환경변수 설정
- 환경변수 - {User}에 대한 사용자 변수에서 Path 편집
C:\Users\{User이름}\AppData\Roaming\npm추가 및 저장- cmd에서
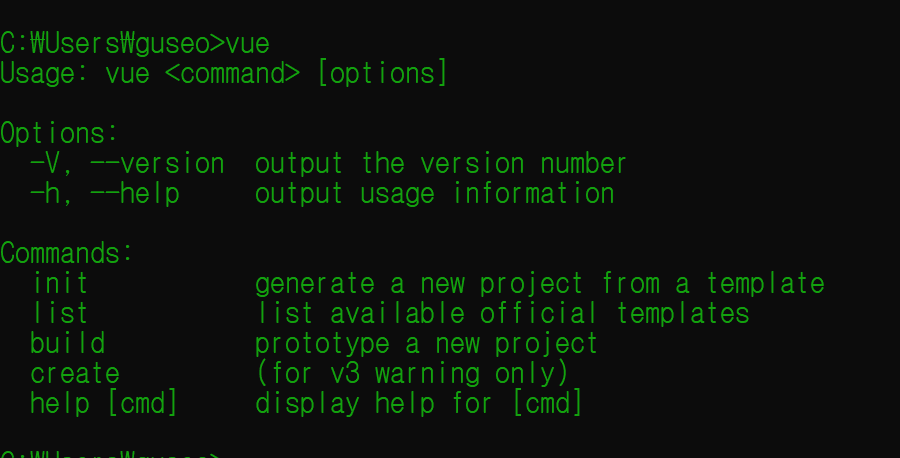
vue를 입력하면 아래와 같이 뜬다.
간단한 뷰 프로젝트 시작하기
1. vue init
공식 템플릿으로 vue의 Hello World 프로젝트를 생성해보자. 참고로 webpack은 모듈 번들러이다.
※ 모듈 번들러 : 모듈 로더를 대체하고 빌드 타임에 모든 코드의 번들을 생성한다. Browserify와 Webpack 등이 있다. 모듈 로더는 런타임에 번들을 생성한다. 모듈 포맷, 모듈 로더, 모듈 번들러에 대한 자세한 설명은 이 블로그를 참고할 것!
vue init webpack my-project
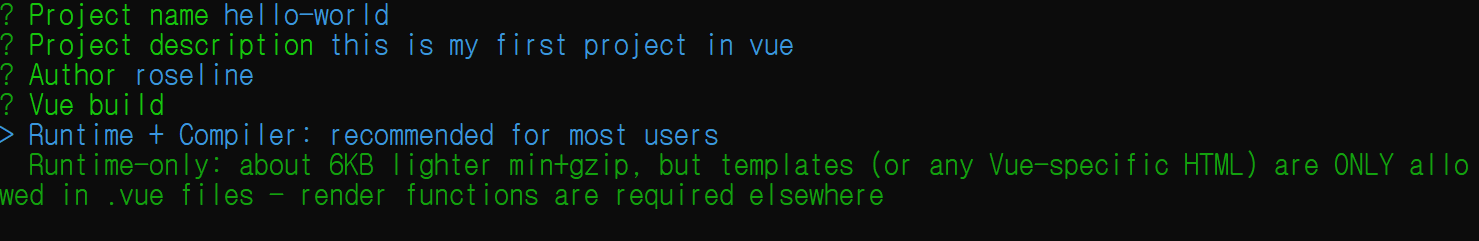
아래처럼 Runtime + Compiler: recommended for most users라는 문구가 뜬다. 방향키로 런타임 + 컴파일러가 포함된 프로젝트를 빌드할 건지, 아니면 런타임 전용의 가벼운 프로젝트를 빌드할 건지 선택할 수 있다. 페이지만 볼 것이기 때문에 read-only를 선택 후 enter를 누른다. 이후 각 옵션에 대한 설명은 이 블로그 참고
2. 프로젝트 실행
cd my-project
npm run dev
3. 확인
http://localhost:8080 으로 접속한다. 사진에는 나와있지만, vue 프로젝트를 빌드할 때 적어주는 project명은 head 밑 title태그의 값이 된다. 즉 브라우저 탭에 보이는 홈페이지 이름이 된다.

Subscribe via RSS