Daily-study
[오늘의 공부] 19.08.15 | 파이콘2019 스프린트 후기 - Summernote WYSIWYG editor (첫 오픈소스 활동!)
by Roseline Song | August 15, 2019
깃허브 블로그도 업데이트 해야하는데.. 편의상 오늘의 공부 카테고리는 네이버 블로그에 올리고 있다.
Summernote

summernote는 WYSIWYG editor 오픈소스 프로젝트이다.
star가 8,718로 WYSIWYG editor 사이에서는 가장 인기가 많다.
summernote의 두번째 commiter 박현우님께서 스프린트장을 맡으셨다.
오자마자, 프로젝트 구조에 대해 친절히 설명해주셨다.
그리고, chrome debugging이랑 git, javascript 프로젝트에 대한 지식, 꿀팁을 알려주셨다.
진짜 오길 너무 잘했다고 생각!
파이콘 스프린트의 묘미
파이콘은 일반 티켓이 7만 원이고, 튜토리얼은 티켓을 보유하면서 추가 티켓 요금(1만 5천 원)을 내야하지만, 스프린트의 경우 파이콘 티켓을 살 필요도 없고, 무료이다!
스프린트에 참여하면 얻게되는 이점들이 있다.
1. 잘하는 분들께 배울 수 있다.
summernote는 javascript 기반이기 때문에 javascript와 관련된 것들, 웹에 관한 정보를 많이 얻을 수 있었다. 분명 Pycon이지만, 자바스크립트 스프린트에 참여했다.
(파이썬 프로젝트 스프린트에 참여하면 그와 관련된 정보를 얻을 수 있을 것이다.)
2. 프로젝트의 maintainer를 만나서 그 자리에서 바로 PR(pull request)을 날리고 merge가 가능하다!
보통 PR을 날리면 확인하는 데 몇일, 몇달이 걸릴 수 있지만 스프린트에 참여하면 바로 merge 해주신다. 이상이 없는 한
세계적인 프로젝트인 경우, 영향력이 더 크기 때문에 파이콘 본진에서 스프린트에 참여하는 것도 의미가 크다고 한다.
3. 개발 초보도 참여 가능하다
오픈소스 프로젝트의 규모나 maintainer마다 다르겠지만, 오늘 뵀던 스프린트장님의 경우 오픈소스 활동이 처음인 나를 위해 오탈자를 고치는 issue를 던져주셨다.
그리고 PR을 날리면 스프린트 팀원들이 다같이 박수를 쳐준다(너무 귀엽..♥).
+ 파이콘 스탭들이 풍선을 가져와 스프린트 플래그에 달아준다.

이슈 해결하기!
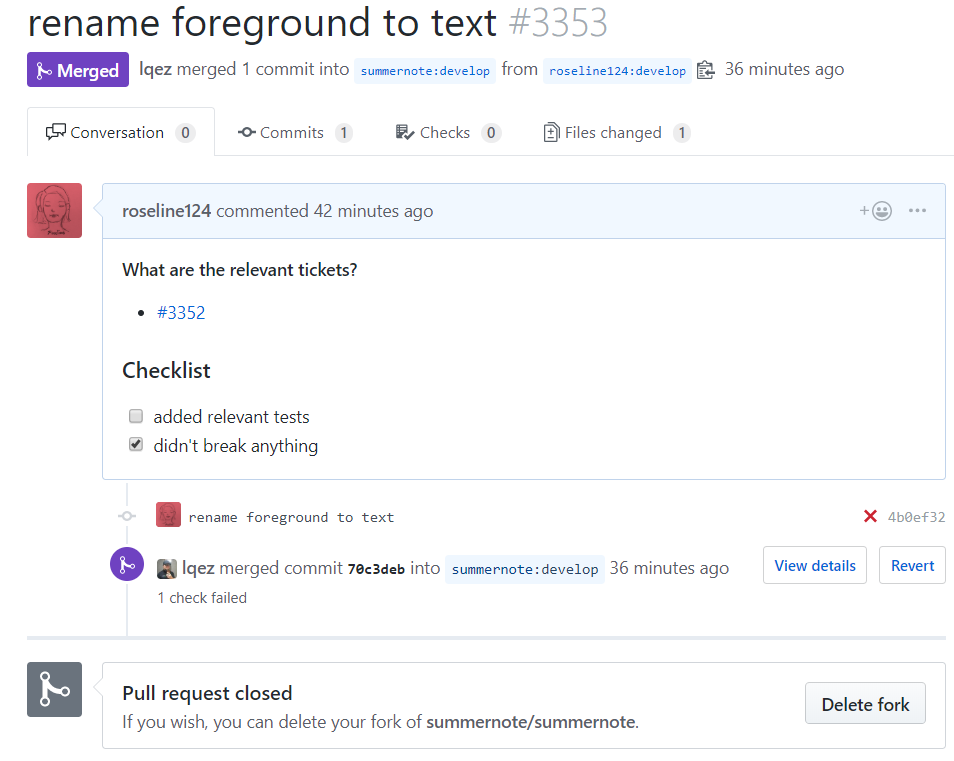
아직 Merge는 안됐지만, 오탈자만 고치는 건 아쉬워서, 비교적 쉬운 카테고리로 분류된 이슈 중에서 내가 해결할만한 것을 찾아 고쳤다.
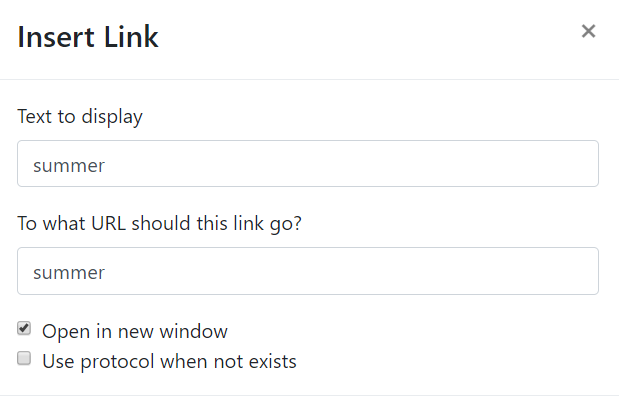
기본적으로 사용자가 입력한 url 주소에서 정규표현식으로 프로토콜(‘http’, ‘https’, ‘ftp’ 등)을 찾고, 없으면 url 앞에 http://을 자동으로 붙여주는 기능이 있었다.
네이버 스마트 에디터의 경우에도, 프로토콜이 없으면 자동으로 http 프로토콜을 추가해주지만, 사용자가 추가된 http 프로토콜을 지울 수 있게끔 되어있다. 반면, summernote는 지워도 지워도, ‘너, 프로토콜 쓰는 거 까먹었구나!’하면서 추가해주는 것이다.
가장 간편한 방법은 ‘정규표현식 검사하지 않기’이다. 프로토콜 여부와 상관없이 그냥 사용자가 입력한 값 그대로 렌더링하는 것이다. 하지만, 위의 이슈 제안자처럼 특수한 경우가 아니라면, 평소에는 프로토콜을 자동적으로 추가하는 게 더 편리할 것이다.
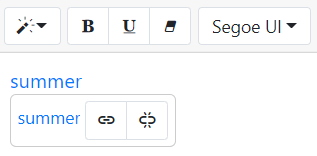
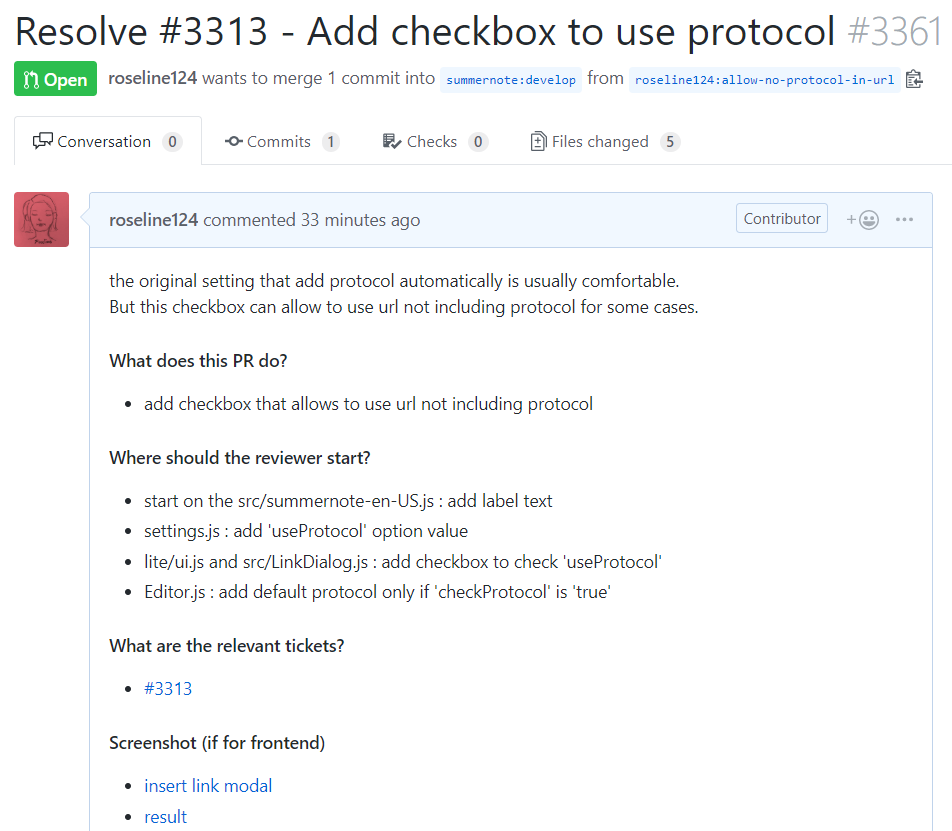
그래서 프로토콜을 사용하는 체크박스를 만들어서, 사용하지 않는 경우는 체크 해제해서 프로토콜을 추가하지 않도록 만들었다.


이렇게 해서 처음보다는 조금 더 나은 PR을 날릴 수 있었다.

Subscribe via RSS